datatables sum column footer|Footer callback with sum filtered rows : Pilipinas "sum" has the correct value but is somehow not inserted into the footer! I.e. its -element shows up empty. Note that the snippet below works fine, but I want to sum each column with class sum. var table = $('#example').DataTable(); var column = table.column(4); $(column.footer()).html( column.data().reduce(function (a, b) { Read the most popular pinoym2m stories on Wattpad, the world's largest social storytelling platform. Browse . Browse; Wattpad Originals; Romance; LGBTQ+; Werewolf; New Adult; Fantasy; Fanfiction; . pinoym2m m2m. 12 Stories. Sort by: Hot. Hot New # 1. SHHH! The Game of X by HelloErich. 143 2 1. This is a story of a group of guys trying to .

datatables sum column footer,"sum" has the correct value but is somehow not inserted into the footer! I.e. its -element shows up empty. Note that the snippet below works fine, but I want to sum each column with class sum. var table = $('#example').DataTable(); var column = table.column(4); $(column.footer()).html( column.data().reduce(function (a, b) {

columns: columns, drawCallback:function(){var api = this.api(); $( . columns: columns, drawCallback:function(){var api = this.api(); $( .datatables sum column footer columns: columns, drawCallback:function(){var api = this.api(); $( .
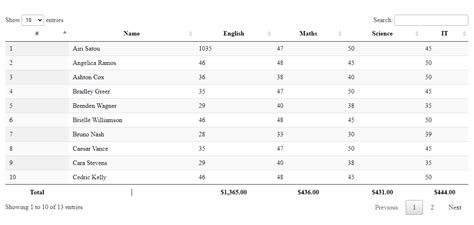
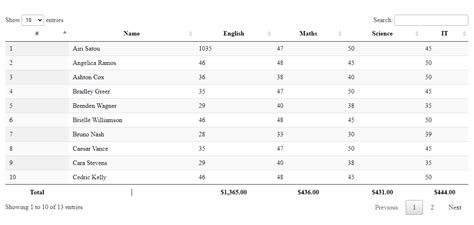
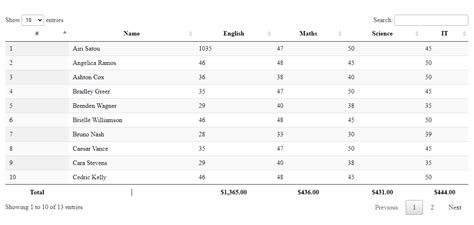
Footer callback with sum filtered rows new DataTable('#example', { footerCallback: function (row, data, start, end, display) { let . var table = $('#example').DataTable(); // set up the initial (unsummed) data .

sum: 70 "footerCallback": ..... var api = this.api(), data; var cells = . It contains a footer callback function to calculate the sum of the column data. This function calculates the sum or the total per column basis. This function gets the value by using column (index).data () and .
datatables sum column footer|Footer callback with sum filtered rows
PH0 · need to add a sum row at the end of data table C# .NET
PH1 · Total of multiple columns using datatables footer callback
PH2 · How to add row in the footer that sum each column
PH3 · Footer sum() with decimal places — DataTables forums
PH4 · Footer callback with sum filtered rows
PH5 · DataTables.net table column sum in footer
PH6 · DataTables example
PH7 · Conditional total sum in certain column in footer
PH8 · Calculate Sum (Total) of DataTables Column using Footer Callback
PH9 · Calculate Sum (Total) of DataTables Column using